
Needle Web Widget: Add AI-Powered Chat to Your Website
The Needle Web Widget is a powerful drop-in solution that enables you to add a RAG-powered chatbot to your website in seconds. RAG-powered chatbot helps increase user engagement and streamlines information discovery for your offerings.
Key Features
- Collection-Based: Powered by Needle collections, ensuring accurate and relevant responses
- Fully Managed: Hosted and maintained by Needle, reducing your operational overhead
- Easy Integration: Simple installation process with just a few lines of code
- Universal Compatibility: Works seamlessly with any website platform
- Modern Design: Fully responsive, accessible, and secure implementation
Use Cases
The Needle Web Widget is perfect for various documentation and knowledge base scenarios:
- Product Documentation
- User Manuals
- Frequently Asked Questions (FAQ)
- Technical Knowledge Bases
- Support Documentation
- API Documentation
- Training Materials
Quickstart
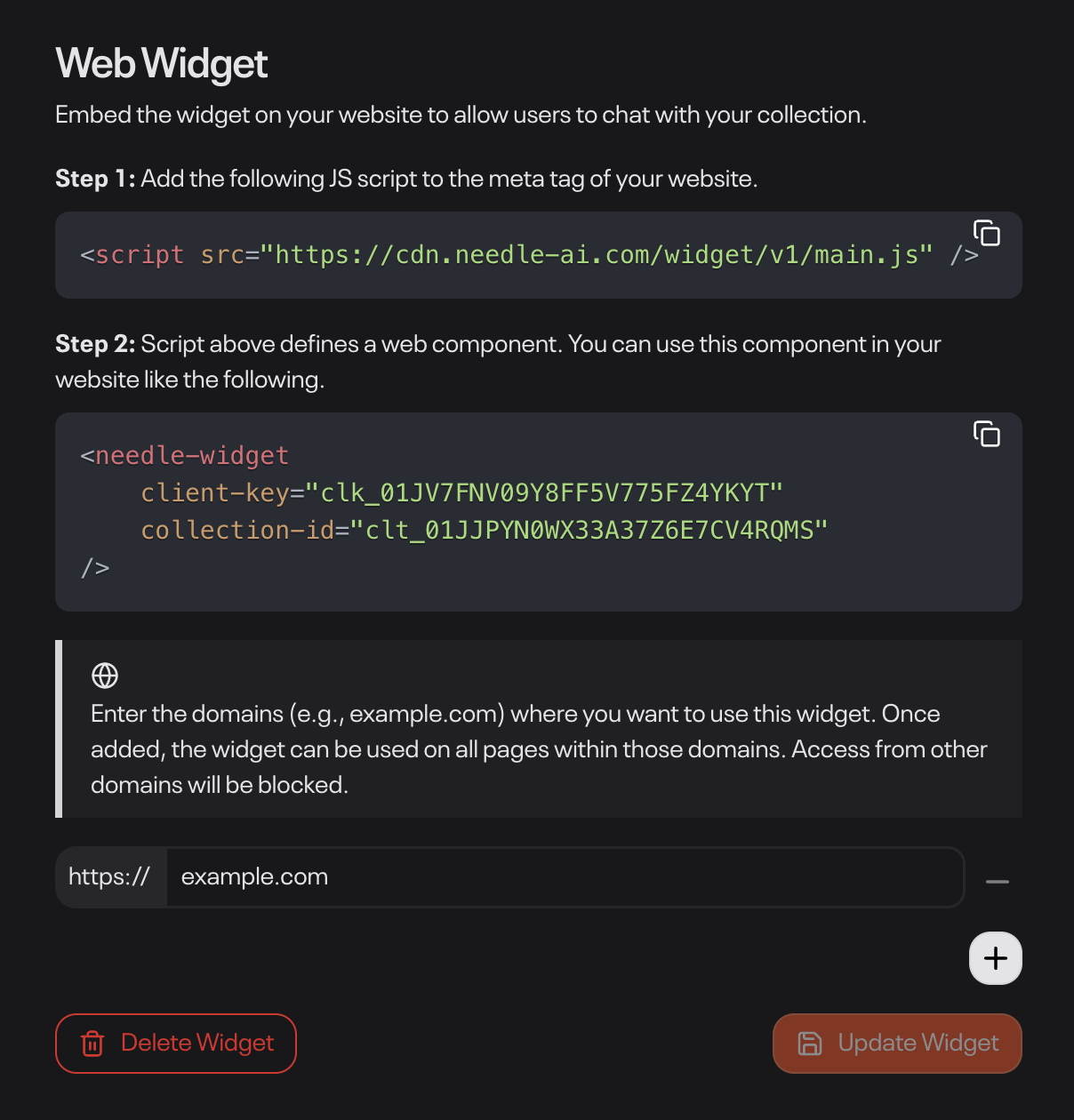
1. Generate Widget Code
- Navigate to your Needle dashboard
- Go to Collections ➔ [Your Collection] ➔ Widget
- Enter your website's domain
- For example, if your page is
https://www.example.com/home, you must enterwww.example.com - Once you enter the domain, widget can be used on all pages of your website
- For example, if your page is
- The system will generate your unique widget code
- Copy the widget code

Generated Needle web widget code.
2. Add Widget to Your Website
Add the following to your website:
- Insert the script tag in your HTML
<head>section - Place the widget web component in your
<body>where you want it to appear
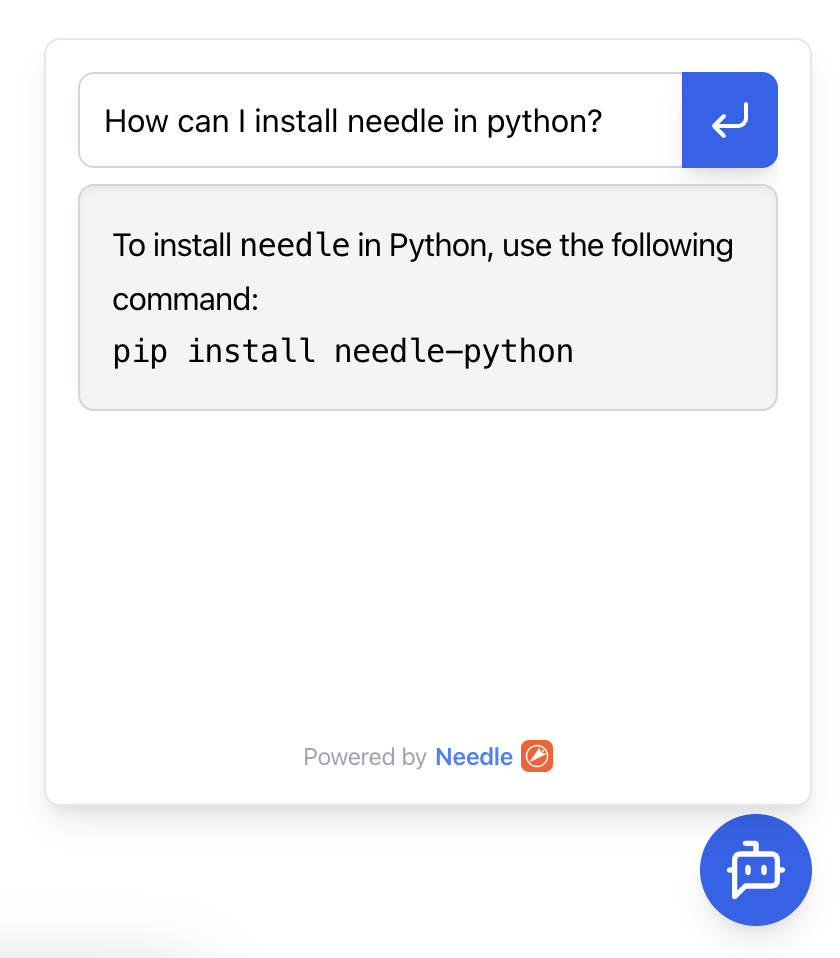
That's all you need to get started! Now you should be able to see and use the widget on your website.

Needle web widget in action.
Troubleshooting
If you encounter an Unauthorized Error, verify the following:
- You entered the domain of your website in Needle widget configuration correctly
- For example, if your page is
https://www.example.com/home, you must enterwww.example.com
- For example, if your page is
- Collection ID is correct, it must start with
clt_ - Client key is correct, it must start with
clk_- Note that client key is different from API key
- Widget code is properly added to your website
- Right click on the page
- Click on Inspect
- Locate the widget code in the page source and verify
Need Help?
You can contact us anytime by discord or email. We are happy to help!